Edit, delete and move buttons
Edit button
- we'll add an Edit Button to the
ConfigView. This way the List will enter Edit mode to delete / move rows. When we move or delete a row, this will be reflected in Realm.
ConfigView.swift
List {
/// same code
}
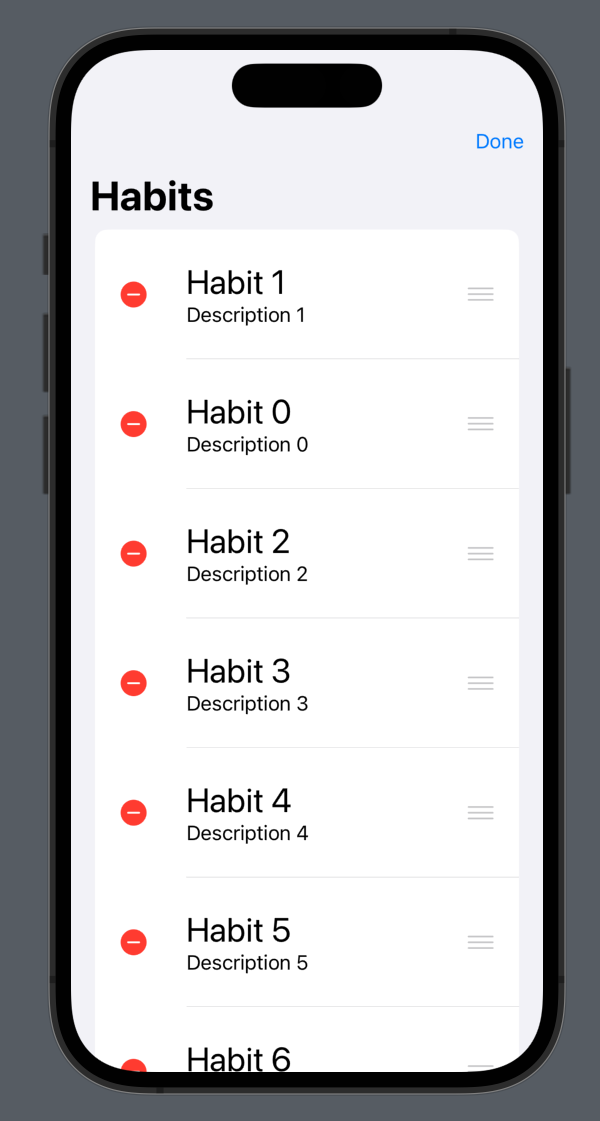
.navigationBarItems(trailing: EditButton())
Move and delete buttons
- we add to
ForEachthese two lines:
ConfigView.swift
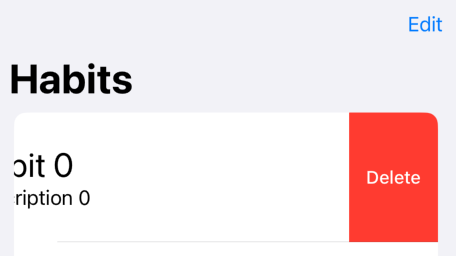
.onDelete(perform: $habits.habits.remove)
.onMove(perform: $habits.habits.move)
Now we can swipe the cell and get a working delete button that'll call $habits.habits.remove, removing this object from the Realm when we remove the row from the list.

We can also enter Edit mode and move cells around thanks to $habits.habits.move.